ベジェ曲線
幾何学的性質
PostScriptフォントや、PostsScript形式のOpenTypeフォントで採用されている曲線です。
フランスの自動車メーカーの技術者であるBezier氏が考案したしました。
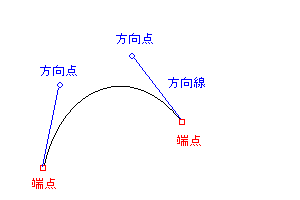
1つのベジェ曲線は、4つの制御点で構成され、両端の制御点は端点(アンカーポイント)、間の2点は方向点と呼ばれます。

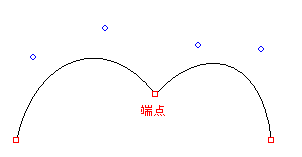
2つ以上のベジェ曲線がつながる場合は、手前のベジェ曲線の端点が、次のベジェ曲線の端点となります。

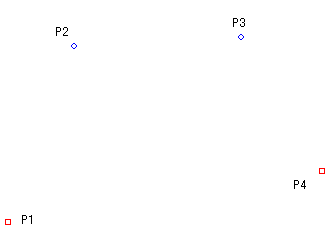
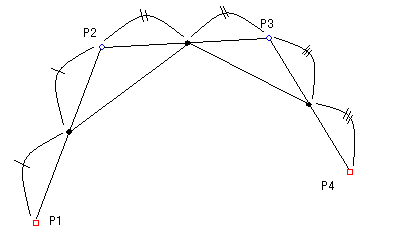
今、4点P1、P2、P3、P4が与えられ、P1、P4を端点、P2、P3を方向点とします。

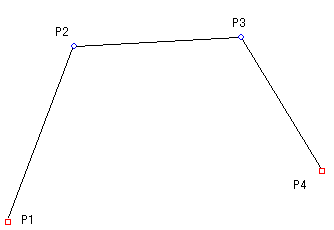
P1とP2、P2とP3、P3とP4を直線で結びます。

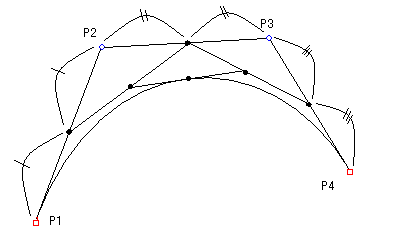
それぞれの直線を2分割し、分割点を直線で結びます。

この分割を繰り返し、分割数を多くすれば、分割点はベジェ曲線となります。

数学的表現
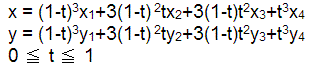
数式でベジェ曲線を表現すると、


のようになります。
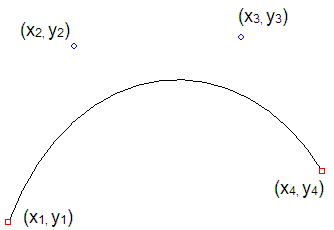
tは0から1までの値をとります。t=0の時、x=x1、y=y1になり、t=1の時、x=x4、y=y4になります。
2次B-スプライン曲線とベジェ曲線の比較
2次B-スプライン曲線は2次式となっていますが、ベジェ曲線は3次式となっています。
そのため、ベジェ曲線の方が複雑な曲線を表現できますが、処理に時間がかかります。
曲線を定義するためには、端点の間に、2次B-スプライン曲線は1点(オフカーブ点)あればよいですが、ベジェ曲線は2点(方向点)必要です。そのため、簡単な曲線では、ベジェ曲線の方が制御点は多く必要となります。
2次B-スプライン曲線で複雑な曲線を表現しようとすると、1つの曲線を短くしなければならないため、制御点は多くなります。
一概にどちらが優れているとはいえません。
Copyright © 2015 Musashi System All Rights Reserved.